丝滑的软键盘弹出效果
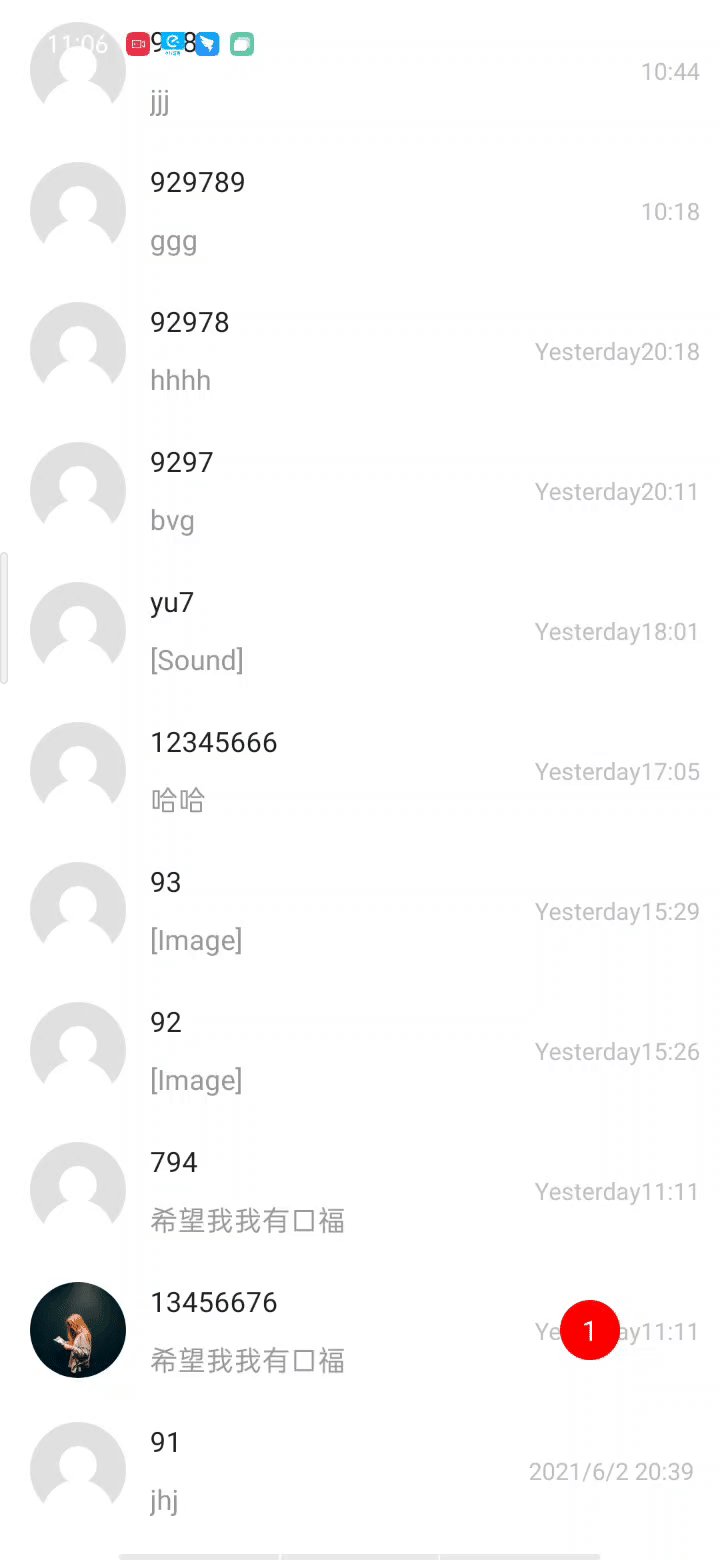
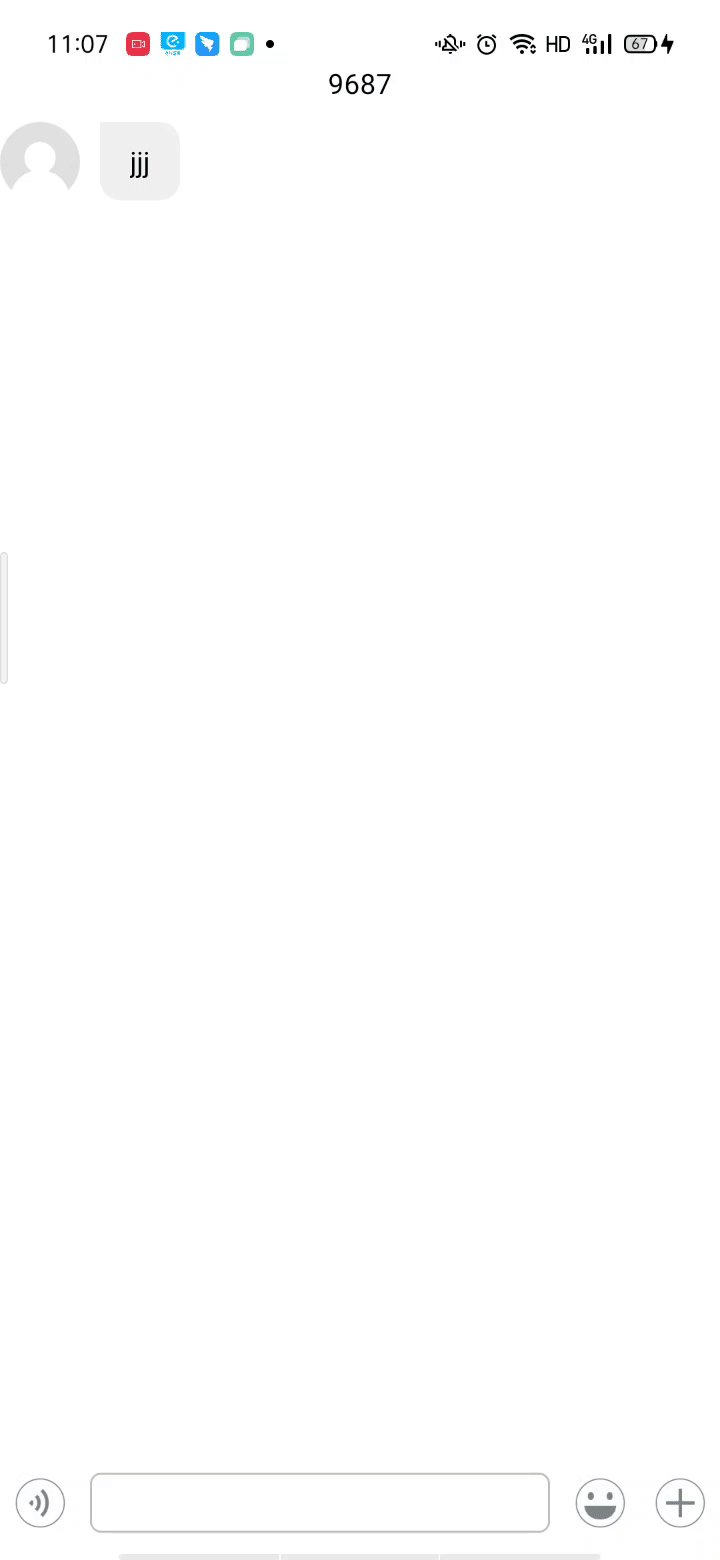
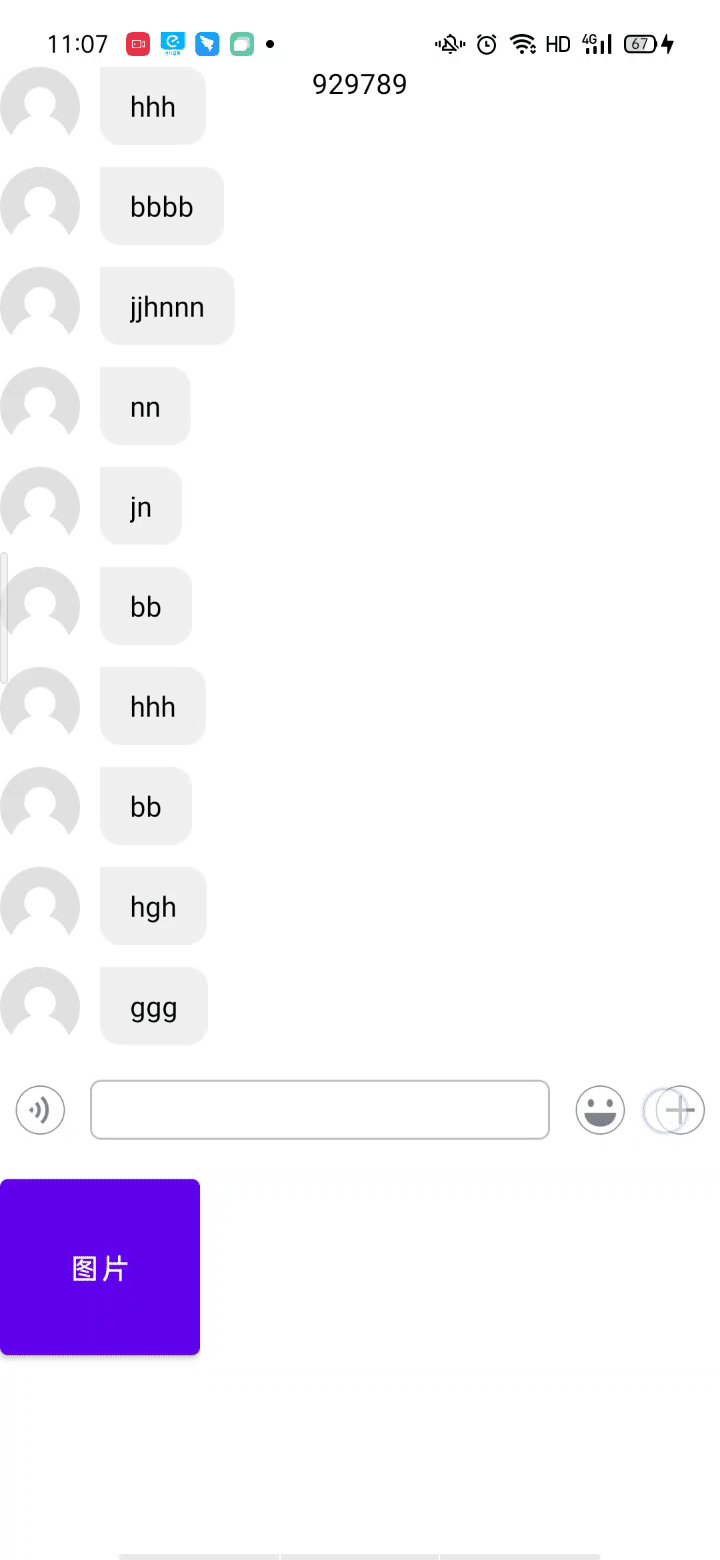
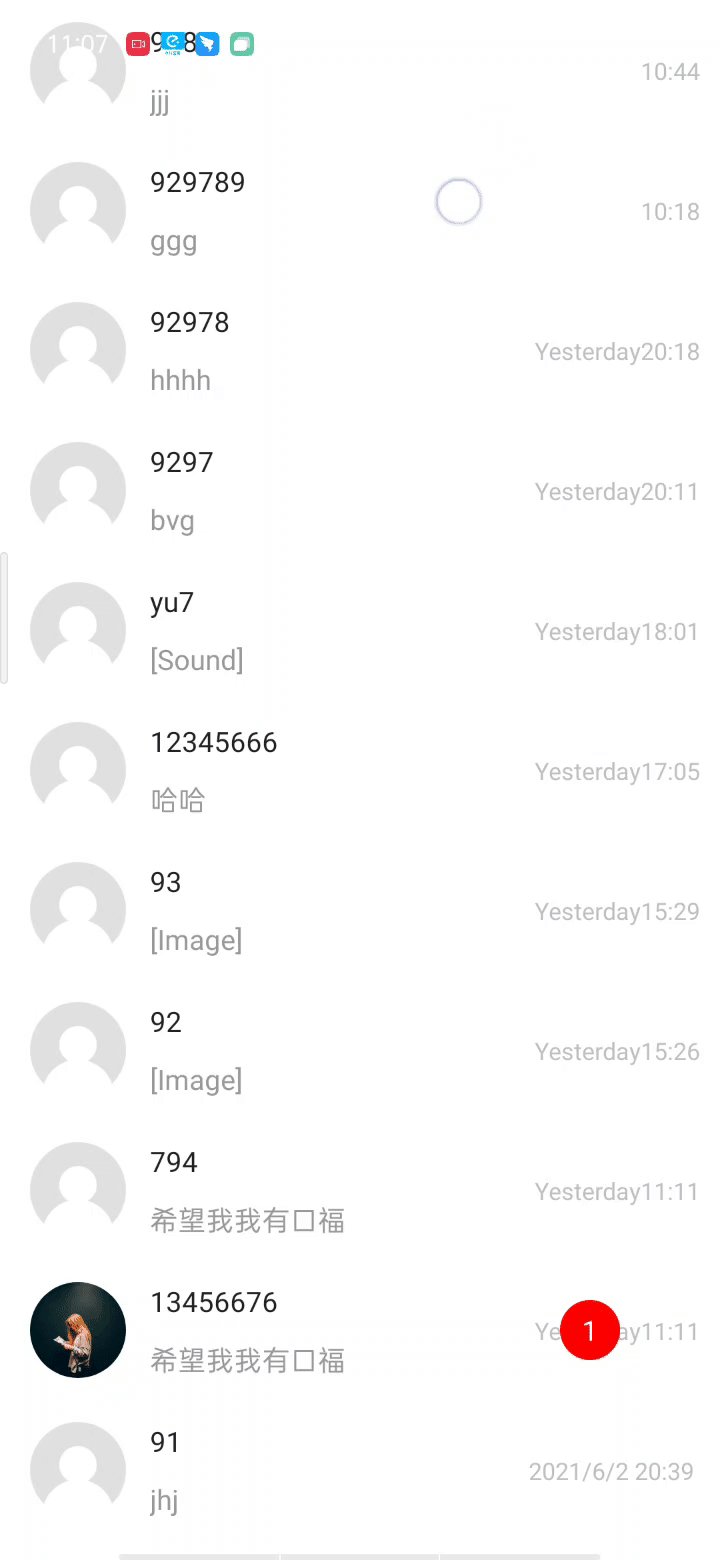
效果如图:

思路:首先需要禁用系统的软件盘对布局的影响:使用adjustResize的话,软键盘弹出后整个页面就不会被软禁盘推上去。
1 | android:windowSoftInputMode="adjustResize|stateHidden" |
需求:点击更多,弹出更多页面。
这里我是通过点击更多,移动底部view进行平移动画,在平移的时候,需要计算recycleview当前的高度,如果展示更多的页面上移后会遮挡recycleview,那么就要平移对应的高度,实现不遮挡recycleview。
弹起软键盘后,我们的焦点需要显示在recycleview的上面,这里就需要在布局文件里面加上android:fitsSystemWindows=”true” 这个属性,这样我们的edittext就会自动跑到软件的上面。然后还要在设置我们的recycleview:动态设置stackFromEnd这个属性。
1 | binding.rvChatRvView.viewTreeObserver.addOnGlobalLayoutListener { |